- 使用@media screen解决移动web开发的多分辨率问题
- 在css3中新增了 media query属性用于增强media type属性。因此当css3问世后,这个问题有了新的解决办法。media query属性的是media type属性的增强功能,使media type可以进行条件判断输出对应的css。
时间:2021-06-17 人气:1551
- HTML5常用meta资料整理
- 标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。

时间:2018-01-31 人气:5716
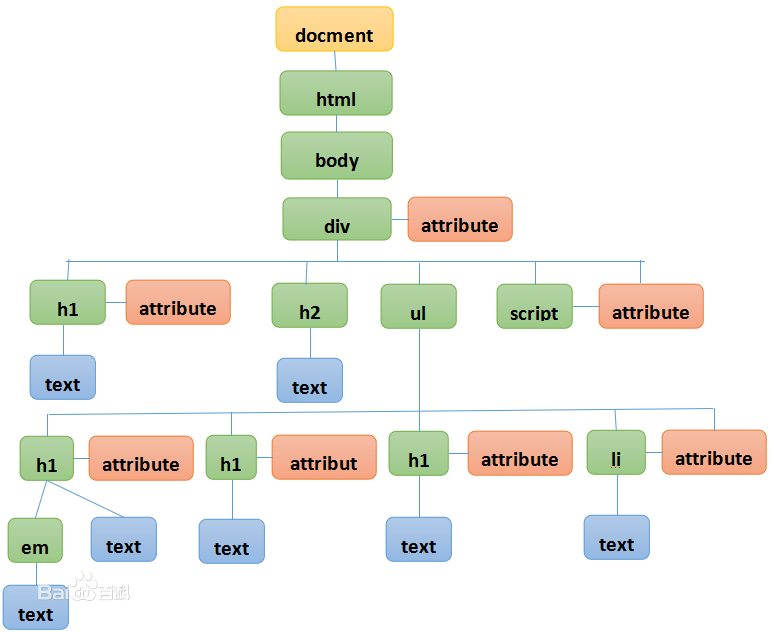
- dom对象与jQuery对象的相互转换
- 刚开始学习jQuery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象。至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换。什么是jQuery对象?---就是通过jQuery包装DOM对象后产生的对象。jQuery对...

时间:2017-11-09 人气:3698
- lazyload懒加载图片显示代码
- LazyLoad依赖于jQuery.请将下列代码加入HTML的结尾,也就是</body>前:<scripttype="text/javascript"src="jquery.js"></script><scripttype="t...

时间:2017-03-23 人气:2309
- iframe高度自适应JS代码
- 首先设置样式body{margin:0;padding:0;}如果不设置body的margin和padding为0的话,页面上下左右会出现空白。html代码如下<iframesrc="http://www.fulibac.com"id="myiframe"scro...
时间:2017-02-27 人气:1966
- 手机移动端WEB资源整合
- meta基础知识H5页面窗口自动调整到设备宽度,并禁止用户缩放页面<metaname="viewport"content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1...
时间:2017-02-16 人气:2471
- 手机端网站或程序默认样式
- @charset"utf-8";/*================================*//*格式化样式标签、基础类型样式*//*手机网站样式www.ep40.com/*================================*//*多分辨率设定r...
时间:2017-02-15 人气:2026
- Dcloud相关技术教程
- 新手值得收藏的地址Dcloud官网:http://dcloud.io/Dcloud问答社区:http://ask.dcloud.net.cn/Dcloud文档汇总地址:http://ask.dcloud.net.cn/docs/Hellomui线上演示地址:http:/...
时间:2016-12-30 人气:2719
- js对COOKIES的操作示例
- //按时间设置COOKIES函数:setCookie("name","conecan","s20");//s是秒数,s20是代表20秒//h是小时,h12是代表20小时//d是天数,d30是代表30天functionsetCookie(name,value,time){...
时间:2016-12-29 人气:1853
